Part1. Unity와 Visual Studio 연동하기
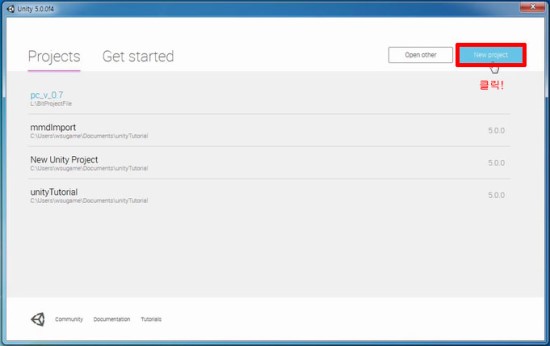
일단 새로운 프로젝트를 생성하도록 하겠습니다.
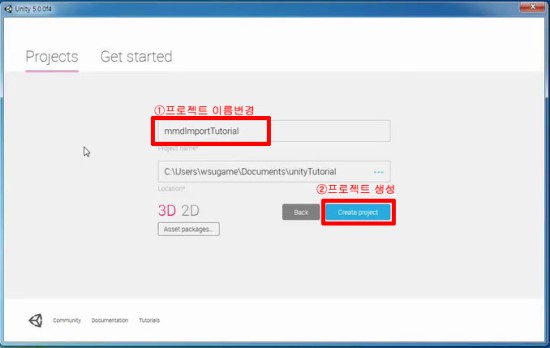
새로운 프로젝트명은 저는 mmdImportTutorial로 하여 생성하였습니다.
(그림 2-1 ~ 2-2)


mmd의 임포트와 Mecanim Animation에 대해 다루기 전에 저는 유니티 엔진을 사용할 때도
mono Develop로 스크립트를 작성하는 것보다 비쥬얼 스튜디오로 작성하는 것이 익숙하기 때문에
비쥬얼 스튜디오와 유니티 엔진의 연동법에 대해 간단하게 알려드리고 가도록 하겠습니다.

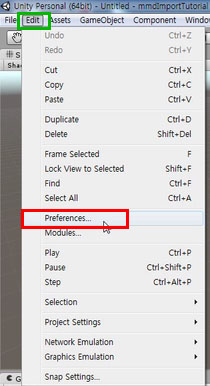
먼저 유니티의 메뉴 중 Edit의 Preferences를 클릭합니다.(그림 3-1)

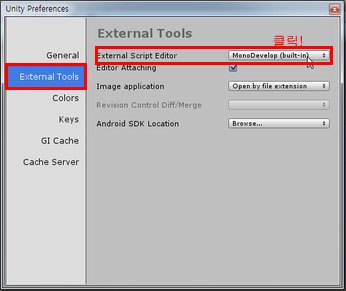
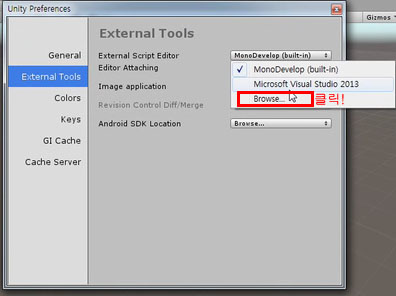
그림 3-1과 같이 클릭을 하시면 Unity Preferences라는 팝업창이 활성화가 되는데, 이 때 External Tools를 클릭하면, 그림 3-2와 같이 External Script Editor부분이 가장 기본적인 MonoDevelop로 설정되어 있는 것을 확인하실 수 있을 겁니다.

External Script Editor의 MonoDevelop를 클릭하여 Browse를 클릭합니다.
(저는 미리 연동을 시켜뒀었기 때문에 MonoDevelop만이 아닌 비쥬얼도 함께 보이는 것입니다.
처음 연동하시는 분들은 MonoDevelop과 Browse만 보이는 것이 정상입니다.)

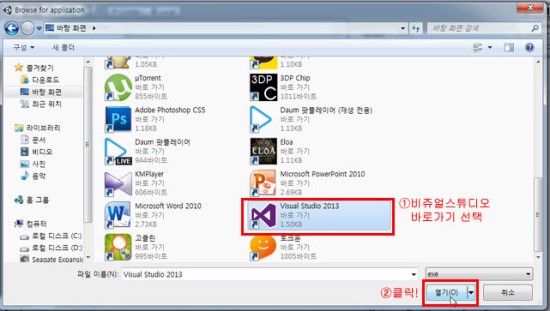
그림 3-3과 같이 Browse를 클릭하시면 그림 3-4와 같이 팝업창이 활성화 되는 것을 확인하실 수 있을 것입니다.
컴퓨터에 비쥬얼 스튜디오를 설치해두신 분들이라면 바탕화면에 Visual Studio의 바로가기 아이콘이 보이실 것인데, 비쥬얼 스튜디오의 바로가기 아이콘을 선택하여 열기 버튼을 눌러줍니다.

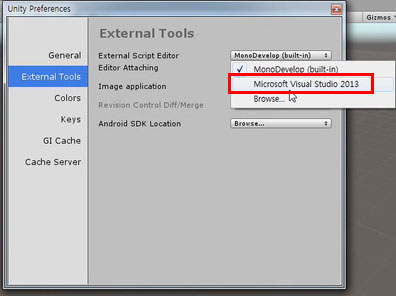
그럼 MonoDevelop와 Browse만 있던 부분이 Microsoft Visual Studio이 추가되어 3개가 되는 것을 확인 가능할 것인데, 비쥬얼 스튜디오를 클릭하여 줍니다.

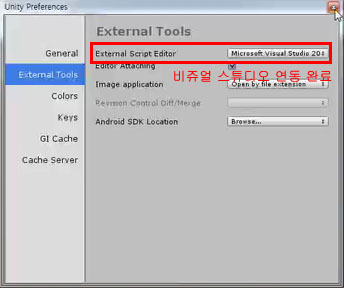
그림 3-5와 같이 비쥬얼스튜디오를 선택하여 주셨다면 Script Editor가 비쥬얼 스튜디오로 바뀌는데 이것으로 유니티와 비쥬얼 스튜디오의 연동은 완료가 됩니다.
Preferences 팝업창의 X(닫기)버튼을 눌러 닫아 주시면 되겠습니다.
그럼 제대로 유니티와 비쥬얼스튜디오가 연동이 되었는지 확인하여 보도록 하겠습니다.

그림 4-1과 같이 Project 탭에서 Assets에서 우클릭하여 스크립트를 생성하여 스크립트 이름을
test로 변경하도록 하겠습니다.

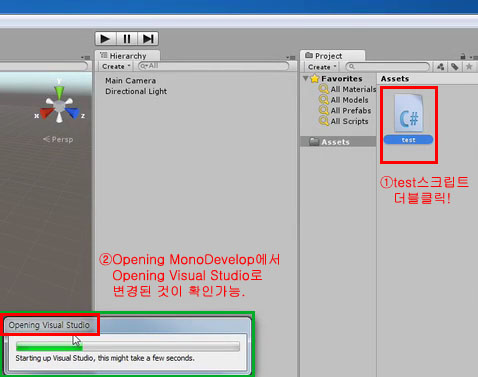
Project탭에 있는 test스크립트를 더블클릭을 하시면 화면 중앙에 작은 팝업창이 뜨는데
팝업창의 이름이 Opening MonoDevelop에서 Opening Visual Studio로 바뀌어 스크립트를 열고 있는 모습을 확인 하실 수 있을 것 입니다.
아래 그림 4-3과 같이 비쥬얼 스튜디오로 test 스크립트가 열리는 것을 확인할 수 있을 것 입니다.

만약 4-1부터 4-3까지 진행하셨는데 여전히 MonoDevelop으로 스크립트가 열린다면 그림 3-1부터 3-6까지의 과정을 다시 한번 진행 부탁드리겠습니다.
이렇게 금일 튜토리얼인 【Part1. Unity와 Visual Studio 연동하기】가 끝났습니다.
'지식창고 > Unity엔진' 카테고리의 다른 글
| Unity5 Mecanim Animation Tutorial - Part5-2 (0) | 2019.08.16 |
|---|---|
| Unity5 Mecanim Animation Tutorial - Part5-1 (0) | 2019.08.16 |
| Unity5 Mecanim Animation Tutorial - Part4 (0) | 2019.08.16 |
| Unity5 Mecanim Animation Tutorial - Part3 (0) | 2019.08.16 |
| Unity5 Mecanim Animation Tutorial - Part2 (0) | 2019.08.16 |



